Yann
Bouschet
Développeur iOS senior
Montréal (Québec)
Canada
Télécharger ce CV
contact@yannbouschet.com
Analyse, design et développement
d'applications iOS à Montréal
hybris software / SAP
 hybris / SAP,
hybris / SAP,
est un des leaders du commerces numérique.
Développement du framework iOS.
Pour hybris / SAP Montréal.
bMod
 bMod Communications,
bMod Communications,
agence spécialisée dans le domaine pharmaceutique.
Apps de présentation, pitch, training, etc.
Pour bMod Communications Montréal.
EXO U
 EXO U,
EXO U,
est un espace de travail unifié
pour tous type d'appareils.
Pour EXO U Montréal.
Humanware Communicator
 Humanware Communicator,
Humanware Communicator,
est le premier outil mobile de communication
pour les personnes sourdes-aveugles.
Pour Humanware Montréal.
Elfiq Mobile Site Manager
 Elfiq Mobile Site Manager,
Elfiq Mobile Site Manager,
vous permez de garder un oeil
sur le status de vos link balancer.
Pour Elfiq Networks Montréal.
Tactio Software
 Participation au développement
Participation au développement
de Pharmacie Jean Coutu, rxVigilance, PoidsCible
et autres apps de Tactio Software, Montréal.
AXA Mobile
 AXA Mobile,
AXA Mobile,
ouverture de l'app québecoise,
aux autres provinces du Canada.
Pour mPhase inc. Montréal.
Montréal Radios
 Montréal Radios,
Montréal Radios,
une sélection personnelle de webradios montréalaises.
Application intégrant iAd dans sa version gratuite.
Kino VIP
 Kino VIP,
Kino VIP,
l'app du gala des réalisateurs de courts métrages
de Montréal.
At Home With Kim Vallée
 At Home,
At Home,
l'application iPhone du blog lifestyle de Kim Vallée.
Alquerque (El Quirkat)
 Alquerque,
Alquerque,
jeu de plateau / plateau de jeu,
l'ancêtre du jeu de dames sur iPhone.
Parcours professionnel
- Compétences
- Historique
- Méthode
Webdesign et Applications multimédia
Conseil client : aide à la définition des besoins, des budgets et des délais
d’un projet.
Analyse de projet : rédaction de cahiers des charges, chiffrage de projets, sélection de prestataires.
Gestion des taches et des impondérables : application des plannings, respect des délais imposés, management et motivation d’équipe.
Design graphique : création et exécution de visuels, de maquettes
et d'éléments d'interface.
Recherche et développement : recherche ou création de solutions techniques logicielles
et matérielles. Mise en œuvre du chantier, test et validation.
Réalisation technique : programmation d'éléments dynamiques, déploiement et adaptation de CMS Open Source, compression vidéo pour
le web, animations interactives en flash ou AJAX.
Intégration web : création, application, édition CSS.
Optimisation et référencement (SEO) : optimisation de la structure et du contenu des sites, conseils en rédaction SEO. Inscription aux engins de recherche, suivi du référencement, contrôle du trafic du site.
Suivi et maintenance : formation à l’utilisation de backoffice, mise à jour
de contenus, mise en place d'extensions et d’outils web additionnels (newsletter, blog, google map, forum, etc ...)
Refonte de site : reprise graphique et technique de site en gardant l'ensemble du contenu initial.
Graphisme généraliste et spécialisé
Design et exécution graphique tout support : création de logos,
de visuels et de docu-ments de communication interne ou grand public.
Mise en page spécialisée : traitement de documents sensibles à l'attention d'administrations (Etudes d'impact sur l'environnement en vue de l'implantation de parcs éoliens et de centrales photovoltaïques. Etudes d'urbanisme et d'aménagement du territoire.)
Cartographie thématique : cartes et de schémas de synthèse clairs et communicants.
Simulations paysagères : réalisation de photomontages préfigurant
l'impact de constructions sur le paysage (outil de décision et de communication).
Gestion et administration
Gestion des relations clients. Rédaction de devis, de factures, de réponses à des appels d'offre. Gestion financière des achats de fournitures, des investissements en matériel et des coûts de maintenance et de déplacements.
Compétences techniques
Logiciels utilisés couramment : Adobe Creative Suite (Photoshop, Illustrator, Flash, Dreamweaver, Director, Fireworks, Acrobat), Apple Shake, Motion, iMovie, Quark Xpress, Sorenson Squeeze, Google Tools et API : Maps, Earth, Documents, SketchUp, Analytics,
Microsoft Office, Unity 3D.
Programmation informatique : XHTML, CSS, PHP-Mysql, JavaScript-AJAX, Lingo, ActionScript, validation W3C, Objective-C (iPhone/iPad).
Développeur iOS freelance depuis Janvier 2010
Développement d'applications iPhone/iPad pour des PME/PMI de Montréal et de grandes entreprises internationales.
Producteur et réalisateur web Août 2009 à Janvier 2010
Zoum Armada, Montréal.
Architecte de l'information. Conception d'arborescences de sites, design de wireframes. Recherche et sélection de partenaires pour la production des sites. Briefs. Traitements des soumissions. Rédaction de cahiers des charges. Suivi des projets. Contrôle qualité. Monitoring médias sociaux.
Infographe - Conseiller web Avril 2008 à Août 2009
Zoum Armada, Montréal.
Design web et production graphique. Intégration, programmation de microsites, de bannières publicitaires et de newsletters. Principale ressource web pour le groupe conseil de l'agence. Formation web.
Intégrateur web Mars à Août 2008
3Dvisionic, Montréal.
Graphiste Indépendant 2001-2008
Développement et diversification des activités de CoffeeHouse
(Mise en page tous supports, simulations paysagères et animation 3D, cartographie et SIG, créations multimédia interactives, prise en charge des travaux d’impression, ...)
Le but étant de proposer des solutions complètes et adaptées aux différents types de projets entrepris (Etudes d’impact, études d’urbanisme, création de cd-rom, dvd-rom et de sites Internet, traitement de données géographiques SIG, réalisation de livres et de magazines, ...) et des besoins particuliers de chaque client. (Zingaro, EDF-Energies Nouvelles, JMB Energie, SIIF Energie France, Energies du Midi, Vénita, Krépis, SERM, SCET, Genesys Conferencing, l’Iroquois, Balthazar Matita, Michel Redon, Hérault Aménagement, Muquet-Barthelemy, Gonzalez Palma, Richard Sprang, Coal Concept, Victoires Editions, 30670.com,...)
Graphiste / Cartographe Fin 2000
Création d’une entreprise individuelle (Yann Bouschet),
Surnommée : the CoffeeHouse - atelier multimédia
Au sein de l’association Géographis 1999 - 2000
Mise en page pour le magazine Terre de Vins (groupe Midi-Libre) sous la direction de Michel Redon
à Aigues-Vives (30). Remplacements et interventions ponctuels sur Paris pour l’agence de communication l’Iroquois, et le magasine de vente de biens immobilers
de luxe Demeures & Châteaux. (Mise en page).
Réalisation de travaux cartographiques pour Franck Soler (Schéma Régional Eolien), Séca (Etudes d’impact sur l’environnement).
Formation
Echange Erasmus - 1999
Spécialisation cartographie et S.I.G.
Université du Sussex, Brighton, Angleterre
Licence de Géographie - 1995/1998
DEUG Sciences Humaines et Sociales
(correspondant au Baccalauréat)
Mention Géographie
Université Montpellier 3
Baccalauréat - 1994
(correspondant à un DEC)
(mathématiques et biologie)
Institut Emmanuel d’Alzon, Nîmes
Brief
Saisir la demande du client !
Pourquoi veut-il mettre en place un site Web ?
Connaître les attentes du public ciblé
À quoi servira le site pour l'utilisateur ?
Est-ce quelque chose de nouveau ?
Cela répond t-il à une attente sérieuse du public?
Ou cela sera t-il simplement un coup fun ?
Faire comprendre au client les enjeux et les limites d'un projet interactif
Est-ce la solution la mieux adaptée pour rejoindre le public ciblé ?
Expliquer le rôle et les responsabilités de l'agence dans le processus
Bilan
On sait ce que le client attend de nous
et il sait qu'il est entre de bonnes mains
Planification stratégique
État des lieux vis-à-vis de la concurrence
Qui sont nos concurrents ?
Comment sont-ils présents sur le net ?
Qu'offrent-ils ?
Comment est-on positionné par rapport à eux ?
Comment veut-on se positionner par rapport à eux ?
Pouvons nous le faire ?
À quel prix ? (budget max du client)
Dans quels délais ?
Définition d'objectifs mesurables
Pratiquement, qu'est-ce que le site va faire pour notre client ?
Sera t-il rentable et comment ?
Quels seront nos témoins de réussite ?
Élaboration de la stratégie Web
Quel est le public cible de ce projet ? (persona)
Où va t-on chercher ce public ? (dans le grand net, dans sa bulle)
Avec quel support ? (bannières, média sociaux, concours, newsletters)
Pour lui offrir quoi ? (une expérience, des informations, des services)
Bilan
On sait où on va,
ce qu'on veut y faire
et vaguement combien ça peut coûter.
Conception
Définition de l'arborescence du site
Qu'est-ce qu'on va mettre en avant ?
Est-ce pertinent envers nos objectifs ?
La navigation est-elle intuitive ?
Nom de domaine
Nous aide t-il pour le référencement ?
Qui le possède ?
Qui le gère ?
Direction artistique et éditoriale
Les idées proposées mènent-elles vers nos objectifs ?
Renforcent-elles nos messages ?
Ont-elles été déjà utilisées par la concurrence ou autre ?
Avec quel succès ?
Définition des contenus
Qu'est-ce qu'on trouvera finalement dans le site ? (du texte, des images, des vidéos, des animations, des éléments interactifs)
Qui va fournir ces contenus ? (interne, fournisseurs, clients, utilisateurs)
Pour combien ?
Cela en vaut-il vraiment la peine ?
Y a t-il des alternatives ?
Pour combien ?
Définition des responsabilités de chacun pour la maintenance du site
Qui s'occupe de l'hébergement ?
Qui fera les mises à jours ?
A quelle fréquence ?
Comment ? (CMS, code, ...)
Qui fournira le contenu additionnel ?
Sous quelle forme ? (formats des documents à récupérer)
Le contenu reçu devra t-il être raffiné, optimisé ?
(redimensionnement, compression, changement de format
pour les photos, vidéos, sons, ...)
Par qui ?
Quand et en combien de temps ?
Pour combien ?
Sélection des choix techniques
Qu'elles technologies va t-on utiliser ?
Pourquoi sont-elles les mieux adaptées ?
Pour combien ?
Y a t-il des alternatives ?
Pour combien ?
Sélection des fournisseurs
Sont-ils motivés ?
Sont-ils bons ?
Sont-ils chers ?
Comprennent-ils vraiment ce qu'on leur demande ?
Sont-ils réactifs ? Pro-actifs ?
Quelles seront les mesures prises en cas de problème ou d'échec ?
En cas d'utilisation d'un CMS
Que permet-il vraiment de réaliser, pour le contenu du site, son apparence
et l'optimisation du référencement ?
Y a t-il des questions de licences ?
Qu'en est-il des formations ?
Du support technique ?
Quelles sont les garanties ?
Pendant combien de temps sont-elles valables ?
Peut-on avoir une démonstration ?
Rendu des wireframes et tests d'ergonomie
Comment agencer tout notre stock en restant cohérent avec le concept ?
L'utilisateur est-il toujours au centre de nos préoccupations ?
Rédaction du cahier des charges
Quelles seront les pages, les boutons, leurs fonctions, ... ?
Tout est-il bien décrit ?
Définition des plannings
Bilan
On a le mood général du site,
une bonne idée ce qu'il contiendra
et une description précise de comment tout doit s'articuler,
on connaît aussi le rôle et les responsabilités de chacun,
enfin, on peut calculer précisément combien ça va coûter
ET si ça coûte trop cher on peut planifier la mise en place du site
par des évolutions successives.
Création
Rédaction web !!! Le texte est la base de tout le référencement !!!
Quels mots clefs doivent être utilisés, répétés, mis en valeurs ?
Sont-ils pertinents pour notre objectif ?
L'utilisateur va t-il vraiment chercher ça sur google ?
Sont-ils utilisés par la concurrence ?
Avec quel succès ?
Le texte est-il efficace pour les moteurs de recherche envers ces mots-clés ?
Le texte final n'est-il pas trop artificiel ?
Le texte délivre t-il les informations que l'utilisateur cherche ?
Le texte permet-il de faire des références croisées vers d'autres pages ?
(faire d'une phrase un lien à une autre page du site aide au référencement)
Design graphique
Comment faire beau et efficace, avec des contraintes strictes?
Tout en se démarquant des autres ? (Courage, c'est possible.)
Storyboards des animations, des vidéos, des éléments interactifs
Tous les détails ont-ils été couverts ?
Vraiment tous ?
Bilan
On sait à quoi va ressembler le site,
ce qu'il contiendra
et ce qu'il va falloir garder à l'oeil pour l'améliorer.
Réalisation
Réalisation des contenus périphériques
Intégration des maquettes
Contrôle qualité permanent
Réactivité immédiate des fournisseurs aux corrections demandées
Validation du sites aux normes en vigeur (W3C, CSS, ...)
Bilan
Non seulement on a un site dans les mains,
mais en plus il est solide, wouhou !
Pré-production
Préparation du public (on communique sur le projet avant son ouverture)
On test et test, et re-test encore, sur toutes les plates-formes et tout navigateur
Correction des bugs éventuels (inévitables...)
Bilan
On a un site attendu par le public avant même son lancement
on limite le risque de mauvaises surprises techniques le jour du lancement.
Lancement
Ouverture du site
Le site est-il inscrit dans TOUS les moteurs de recherche, annuaires, etc ?
Diffusion de la nouvelle en grande pompe
A t-on oublié de prévenir quelqu'un ?
Période de vigilance accrue
Tous les bugs ont-ils été découverts ?
Ecoute du public
Comment le public réagit-il ?
Quelles sont les remarques les plus fréquentes ?
Peut-on améliorer quelque chose tout de suite ?
Bilan
Lancement réussi : on a un trafic maximiser dès l'ouverture
le référencement sera plus rapide aidé par le buzz.
Production
Ecoute permanente des utilisateurs
Veille concurrentielle
Contrôle qualité permanent
Réactivité immédiate des fournisseurs aux corrections demandées
Collecte des statistiques de visite
Peut-on améliorer quelque chose ?
Bilan
Les visiteurs vont et reviennent sur le site
ils sont heureux,
nos clients aussi,
et nous pareil,
la vie est belle.
Débrief
Analyse des résultats
Qu'est-ce qui marche ou non ?
Peut-on l'améliorer ?
Doit-on le supprimer ?
Recette saisonnière des performances du site
Le site a t-il atteint ses objectifs ?
Préparation de la prochaine évolution du site
Comment va t-on faire encore mieux pour la suite ?
Nouveaux objectifs?
Comment les atteindre? (c’est reparti pour un tour)
Bilan
On connaît les forces et faiblesses du site
donc on peut trouver des solutions pour l'améliorer
et on bien plus d'expérience générale qu'on début du projet
on estimera plus finement et plus vite les projets de nos futurs clients.
Réalisations web

Armagnac de Lacquy
Réalisation du site,
pour Château de Lacquy,
avec Balthazar Matita

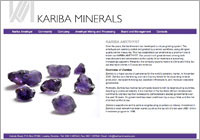
Kariba Minerals Ltd.
Design et réalisation du site,
pour Gemfields, UK

AVOCADO, le site
Réalisation WordPress,
pour ce producteur
d'évènements.

Targray Inc.
Réalisation du site chinois
avec Orchimédia.

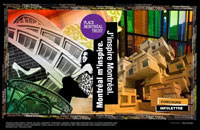
Montréal M'Inspire (2009)
Concept et design du site, pour Place Montréal Trust,
agence Zoum Armada

Atelier Réno Déco (2009)
Redesign du site aux couleurs de la campagne 2009.
Pour l'enseigne Réno-Dépôt, agence Zoum Armada

Coffre à projets (2009)
Pour l'enseigne Réno-Dépôt, agence Zoum Armada